How To Create Parallax Animation With Google Web Designer
I repent for non posting on the Wall for the longest time, but yes, I'chiliad yet alive (just been decorated with Themify). Today I have an awesome mail to share — 30 great interactive sites. HTML5, CSS3, and Javascript accept opened upward many design possibilities. Web design present is very interactive, it is no longer limited by static layouts. The 30 sites listed beneath demonstrate great examples of interactive web pattern. It ranges from simple transition effect to absurd parallax scrolling to rich media presentation such as music audio and videos. Enjoy!
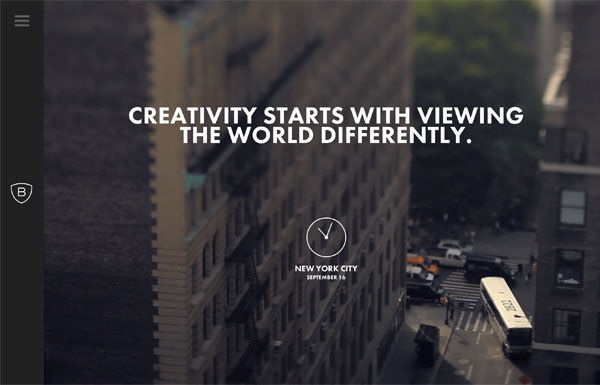
Bienville Capital Direction
The Bienville Uppercase Management site offers seamless transition between pages. Try to click effectually the site and you will notice at that place is no redirection when navigating to different pages. The page transits smoothly with fading and sliding blitheness.

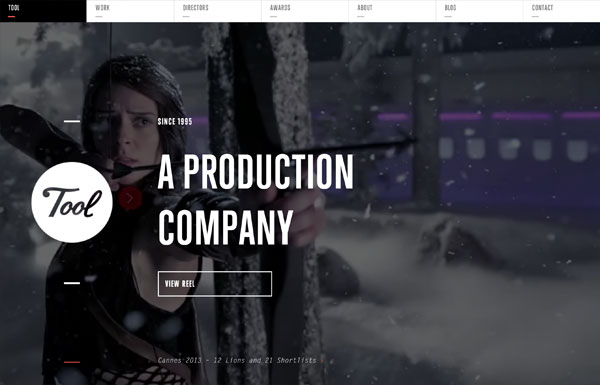
Tool of North America
At the first glance, the Tool of North America site looks similar a Wink site, only it is actually all washed with Javascript, HTML5 and CSS3. The blitheness is super slick. The only downside is the content is not indexable by search engines because information technology is pulled with Ajax (not SEO friendly at all). If you disable Javascript, y'all will get a blank page. Despite the SEO and accessibilty effect, the interaction is astonishing. Don't forget to check out the site on mobile; it is also nicely done.

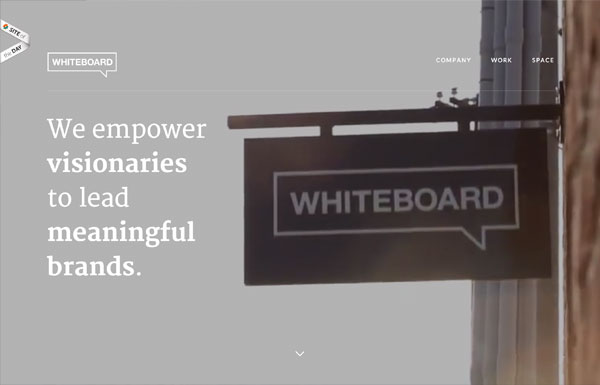
Whiteboard
The background's blurry effect is particularly stunning on the Whiteboard site. To see it yourself: narrow your browser to mobile breakpoint or check it on a mobile device and click on the menu icon, the groundwork will be transformed with the mistiness issue.

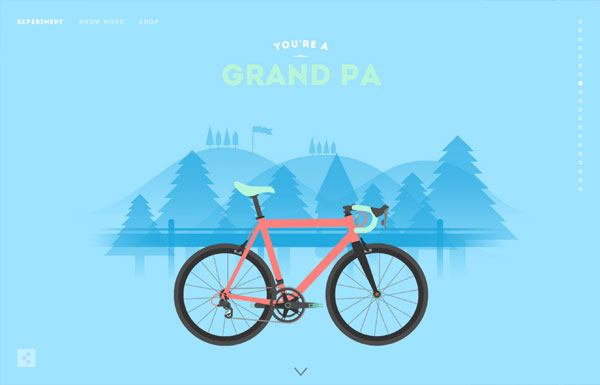
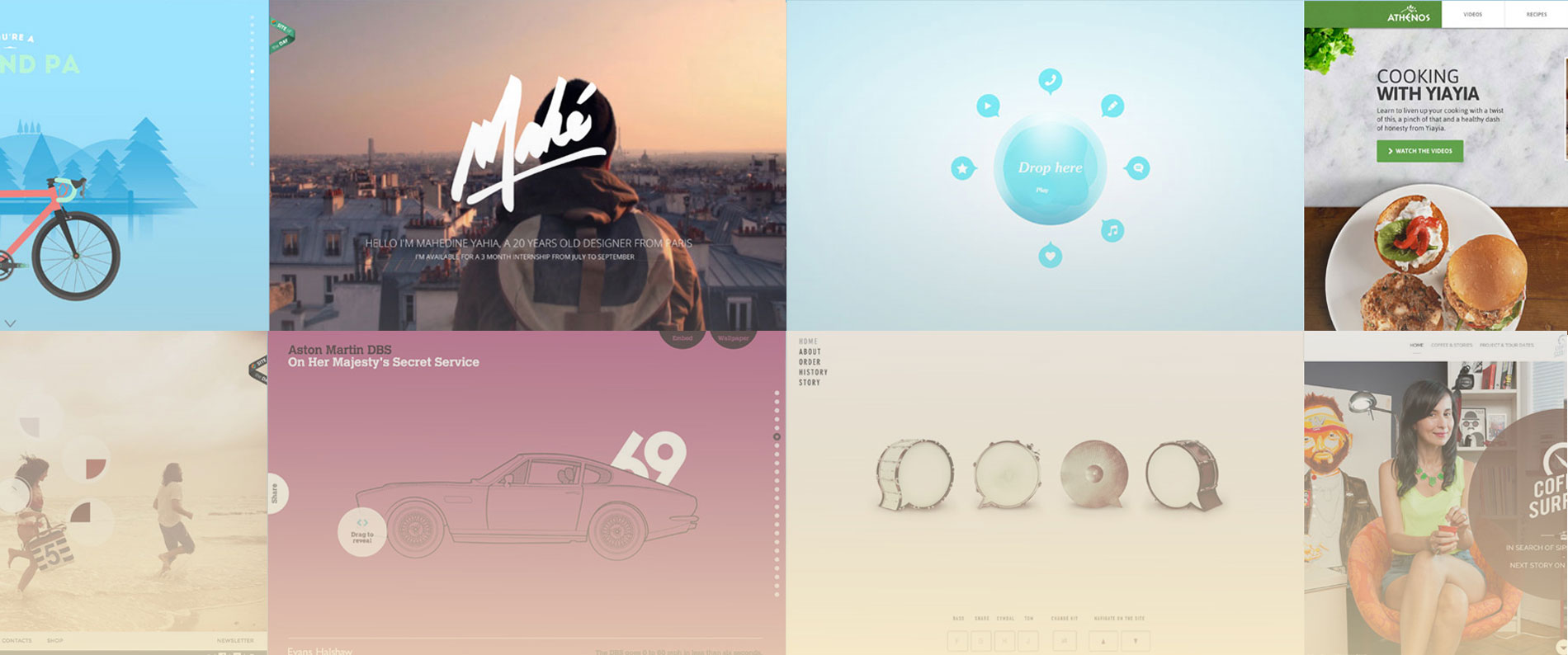
Cyclemon
But beautiful illustrations presented with parallax scrolling! Cheque out the Parallax theme if you like parallax scrolling outcome.

Mahedine Yahia
The master background animation on Mahedine'due south site consists of 191 images (each image is about 56kb file size, 470 x 264px). It produces frame-by-frame animation effect as you scroll.

Life of Pi
The Life of Pi jorney site has taken parallax scrolling and frame-by-frame animation to another level. If you like the movie, you will definitely enjoy scrolling on their site. It shows you behind the scene materials in frame-by-frame animation as you scroll. The result is jiff-taking with just over 100 images with heavy Javascript and CSS3 work.

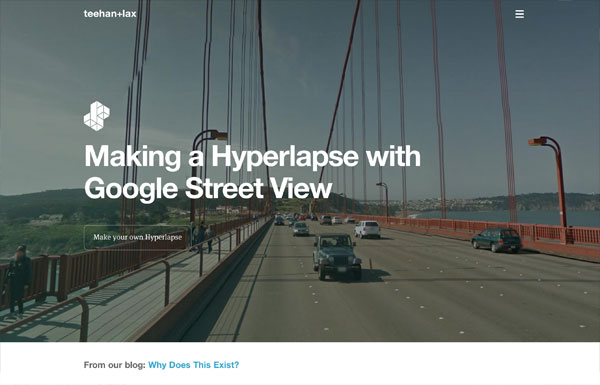
Teehan+Lax
Each story (post) on Teehan+Lax is beautifully crafted with neat attention to details. The content is presented with cute typesetting and subtle blitheness effects (eg. check these ii posts). In example you are not aware of this minor UX detail: when you are at the eye of the folio, notice the top nav bar slides down when y'all scroll up and it slides upwards again when y'all curlicue down. The logic makes perfect sense. When yous roll down, yous probably desire to go along to read, so you don't want the nav bar to obstruct your reading expanse. When yous curl upwardly, the nav bar appears in case you desire to jump to some other folio.

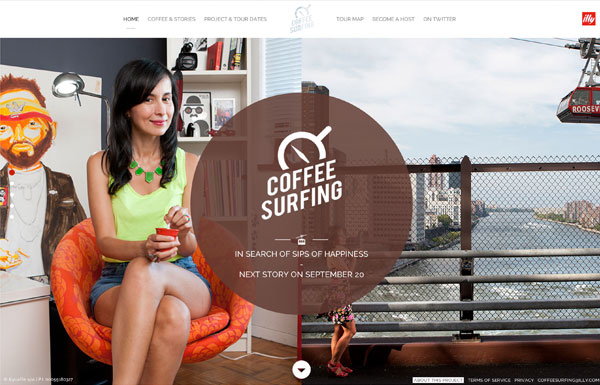
Coffee Surfing illy
The page transition on Java Surfing illy site is not equally seamless as the Bienville Capital letter Management site as mentioned above, but the one-half page scrolling is interesting. When you gyre, the page is divided in half and scroll in opposite direction.

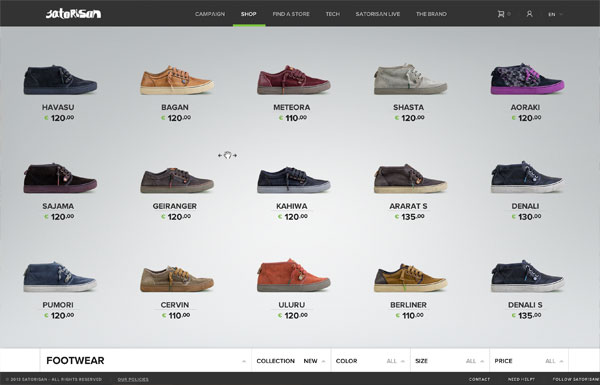
Satorisan
Satorisan has a very nice shop pattern. The shop main page allows you to view all products in a scrollable/draggable horizontal list. Clicking on any product will transit to the production particular page with parallax scrolling effect.

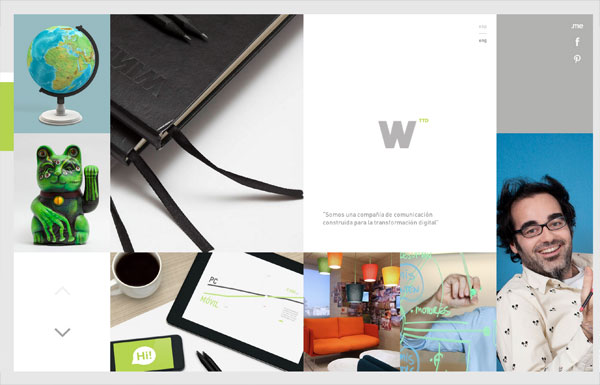
Wink TTD
Wink did an crawly job on their responsive and interactive website. Whether you are viewing the site on a large iMac screen or a tiny iPhone display, the design and animation is very consistent.

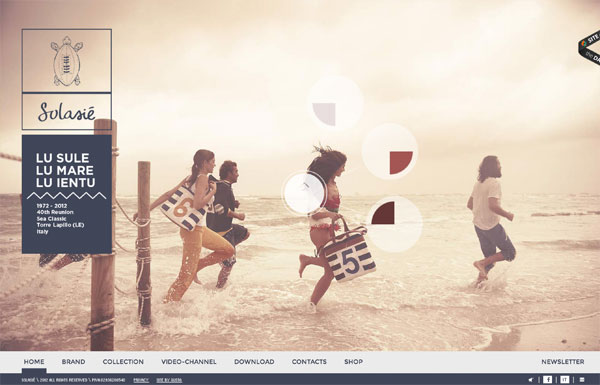
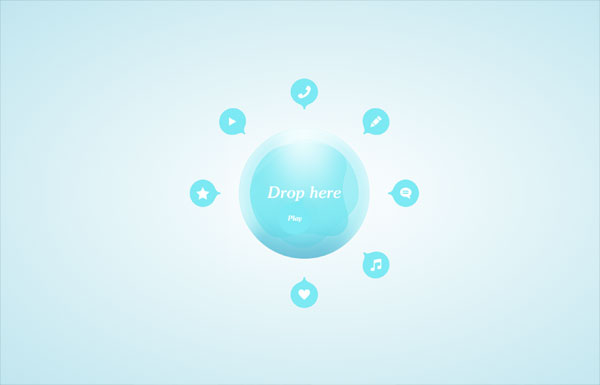
Solasie
From design to interaction, the Solasie site is ii thumbs up. Information technology was pleasant browsing on the site to enjoy the rich media content (gallery images, music, and videos). The merely problem is the SEO and accessibilty outcome. The content is not indexable and the folio URLs can not be shared because the pages are queried with Ajax. This is a common problem with sites relying on Ajax to display the content, simply they often provide anchor tags in the URL bar for sharing pages.

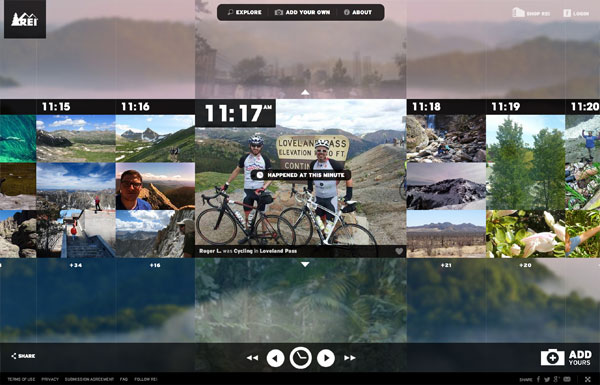
REI 1440 Project
The timeline presentation on the REI 1440 site is very suitable for their concept, "minute-by-minute" timeline making up a 24-hour period. You can use the arrow keys to navigate through the timeline which saves time from moving your mouse and clicking. Effort out their clock time selector — from design concept to technical execution, all were done excellently!

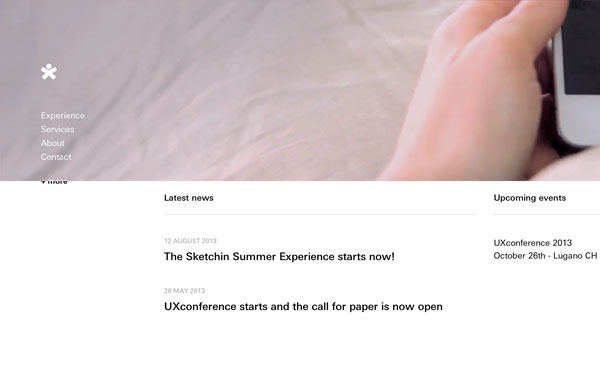
Sketchin
The text masking on the navigation menu is a dainty bear on to the site.

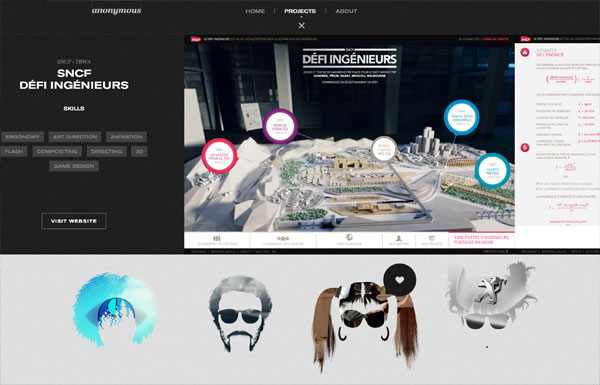
Bearding
Anonymous bureau non but makes skillful blueprint, but they present their portfolio well. The portfolio images were masked with silhouette of faces — very cute! The portfolio expander might seem like it is pulled with Ajax, just they are actually dissever pages. As well, observe the tiny item of the year bubble tooltip equally you scroll through the portfolio items?

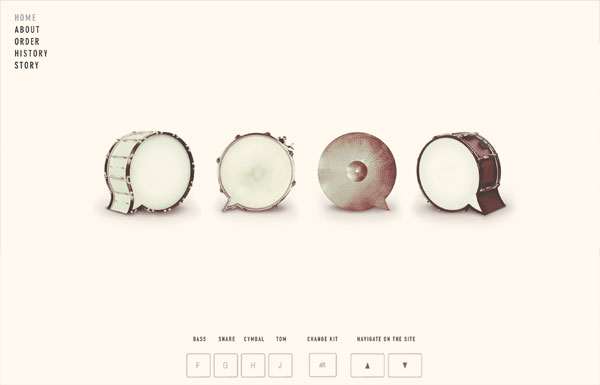
Beatbox Academy
The Beatbox University lets you create drum beats by striking certain keys on your keyboard. It doen't really serve whatever other purposes (yous tin can not salve or export the beats), but it is fun. The parallax scrolling on the site is nicely done though.

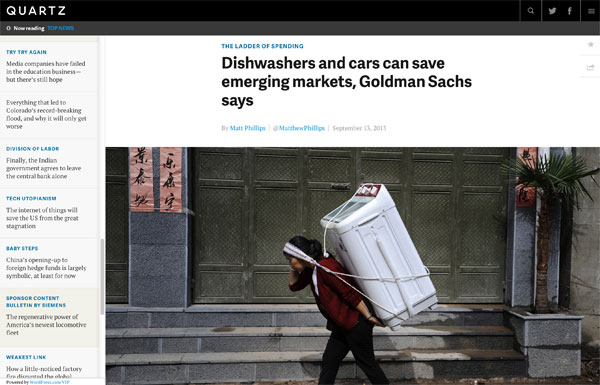
Quartz
Quartz puts the eye focus on the content. Unlike nigh news/editorial sites where they strength you to click on the article to read full story, Quartz displays all articles with full content on 1 page. As you curl through the articles, the address bar automatically updates the URL (good for sharing articles). Their mobile breakpoint provides the same browsing feel as on the desktop.

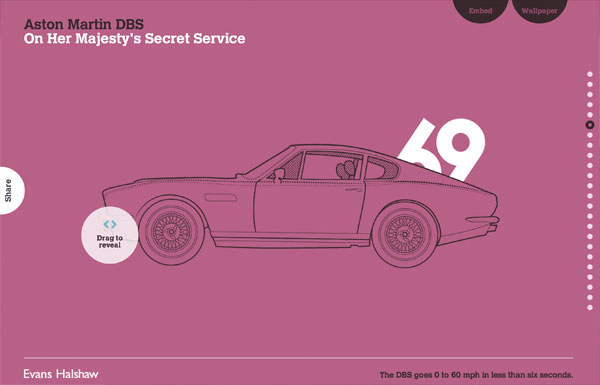
Evans Halshaw – Bond Cars
If you are a parallax scrolling lover, this Bond Cars site past Evens Halshaw is a must see.

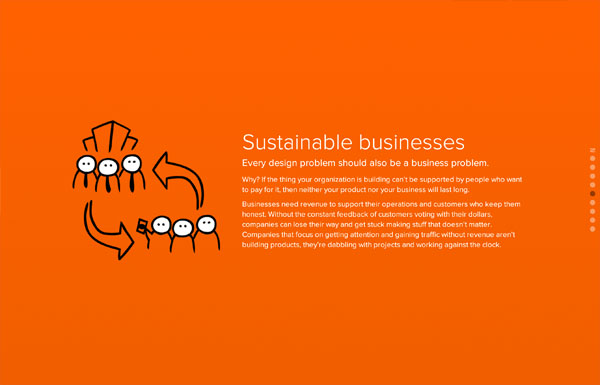
Zurb Manifesto
Some other parallax scrolling site.

Peugeot Hybrid4
If you think the above parallax scrolling sites are cool, wait until you see the Peugeot Hybrid4 site below — nice illustrations, keyframe animation, crawly audio effects, and swell transition. Don't forget to plow on your speakers while checking the site.

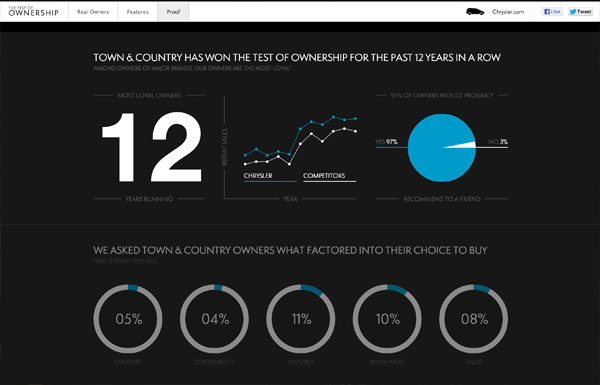
Chrysler: Test of Ownership
Chrysler'due south Test of Ownership site is another skilful example of page transition. The page layout/content transits nicely when switching different pages. Not to mention the cute animation on the Proof page. Scrolling down will animate the numbers, charts, and bars. Scrolling upwardly will reverse the blitheness. Simple, but cool.

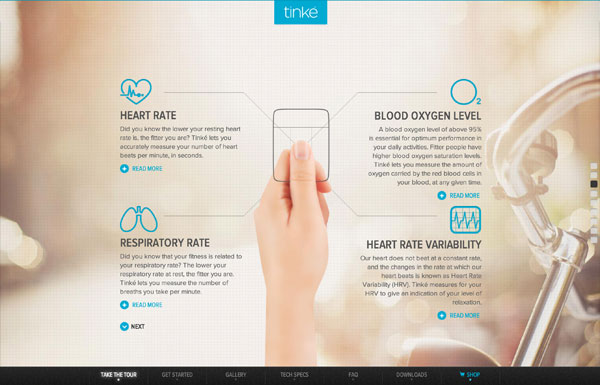
Tinke
As y'all gyre on the Tinke site, it shows you a complete walk-through of the production, all in action! Unfortunately, information technology is not responsive.

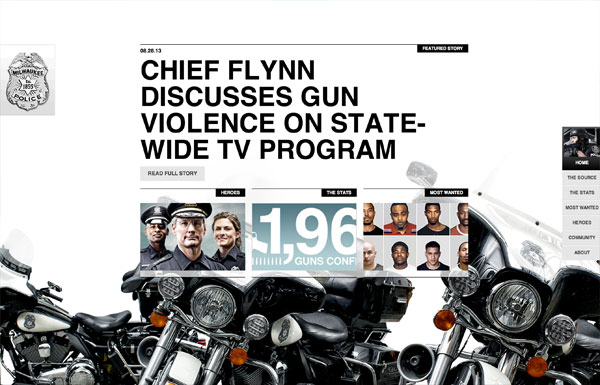
Milwaukee Police News
Have you seen a police site this cool with Ajax and parallax scrolling?

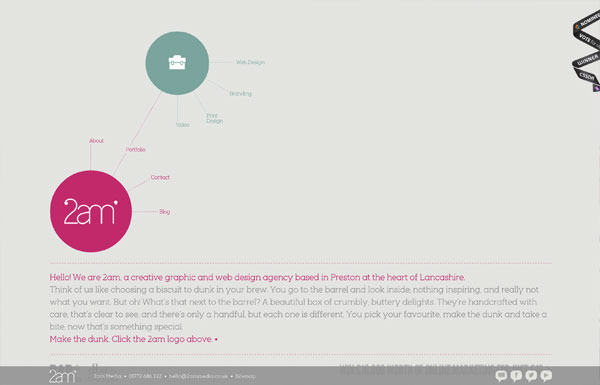
2am Media
Although the tree branch styled card on the 2am Media site reminds of the one-time schoolhouse Flash sites, but information technology is incredible with Javascript!

Minimal Monkey
Minimal Monkey is a simple site by Stephen Burgess which offers great user experience. The layout, folio transition, and navigation are very well thought-out on all responsive breakpoints.

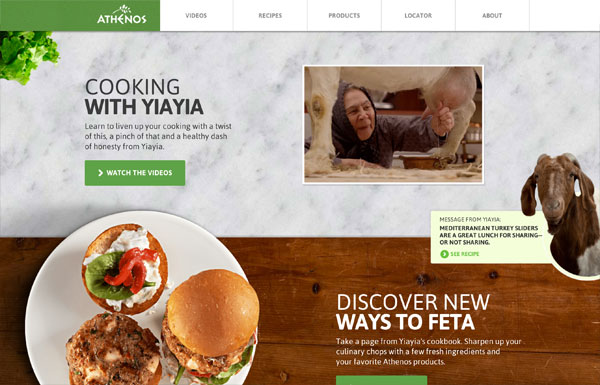
Athenos
Athenos is a lovely site with a lot of design details and transition effects. It has as well proven that mod sites are heavy on page load. Simply this blithe GIF file on the site is 2.5mb. Beauty does come with file size!

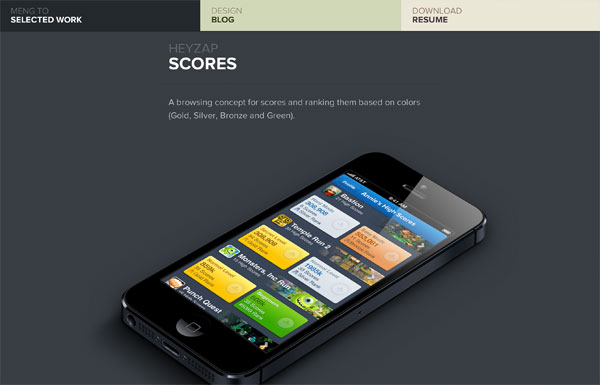
Meng To
Meng To presents his works nicely with big assuming images and fly-in animation.

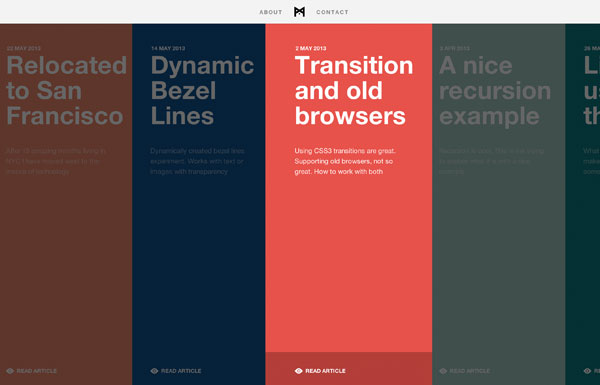
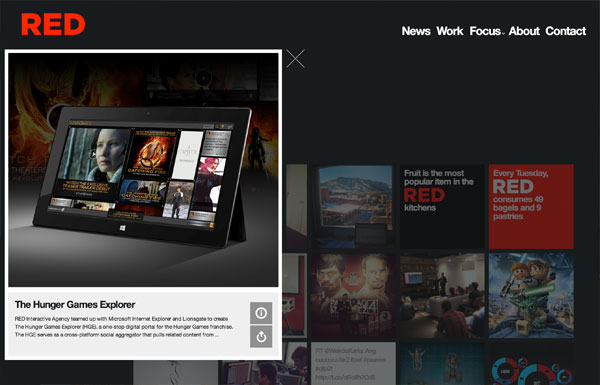
Cherry
The RED agency site is total of design details and animation effects. Be sure to click around the site.

Carbon Studio
If yous miss the old-school Flash sites with elevate and drop navigation, check out the Carbon Studio site.

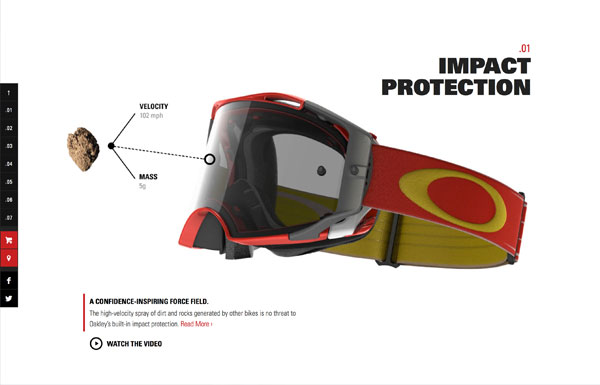
Oakley Airbrake MX
The Oakley Airbrake MX site is another crazy example of parallax scrolling. The product tour is visually stunning!

Nick Jones
Nick Jones's site might be outdated, but the interaction design is still very good.

More than…
Most of these sites are found on Best Web Gallery. Thanks to Chad Mueller for managing and collecting inspirational sites on Best Web Gallery. Cheque out Best Web Gallery for more sites.
Source: https://webdesignerwall.com/trends/30-great-interactive-sites
Posted by: garzaholoccure85.blogspot.com


0 Response to "How To Create Parallax Animation With Google Web Designer"
Post a Comment